※ 반응형 웹, 퍼블리셔의 영역 아니야? 개발자가 왜 알아야해?
기존에 반응형 웹에대한 영역은 보통 퍼블리셔의 영역이라 생각하고 있기에 신경을 쓰지 않거나 부트스트랩을 사용하면 됐습니다.
하지만 웹 개발 시 리액트(React), 뷰(Vue), 앵귤러(Angular) 같은 웹 컴포넌트를 많이 사용하는 추세로 가고 있습니다.
그에따라 제이쿼리(JQuery)에 대한 관심과 활용도가 많이 낮아지고 그만큼 제이쿼리(JQuery ) 기반의 부트스트랩의 활용 또한 많이 낮아졌습니다. 게다가 점차 퍼블리셔가 배제된 개발 프로세스들이 정립되면서 개발자들이 반응형 웹의 영역을 떠맡아 해결해야 하는 상황이 오고있습니다.
그렇기에 개발자들이 반응형 웹 기술에 대한 기본적인 것을 알고있으면 도움이 될거라 생각 됩니다.
※ 반응형 웹의 정의 (적응형 웹과의 차이)
예전에는 웹의 해상도의 비율을 모니터에 맞춰 1024x768, 1280x960 등의 동일한 비율에 대한 대응을 하면 됐지만, 모바일 시대로 오면서 지금은 다양한 모바일 기기들의 해상도와 비율을 고려해야 하는 시대가 왔습니다. 이런 상황에 대응하기 위해 '반응형 웹'기술과 '적응형 웹' 기술이 생겨났습니다.
적응형 웹은 서버사이드에서 클라이언트의 정보를 미리 받아 모바일에서 접속했는지 PC에서 접속했는지에 따라 정해진 화면을 보여줍니다. 즉 모바일 전용 화면과 PC전용 화면을 각각 만들어 해당 클라이언트의 접속 경로에 따라 리소스를 선택하여 그에 맞는 화면을 나타내주는 형태입니다.
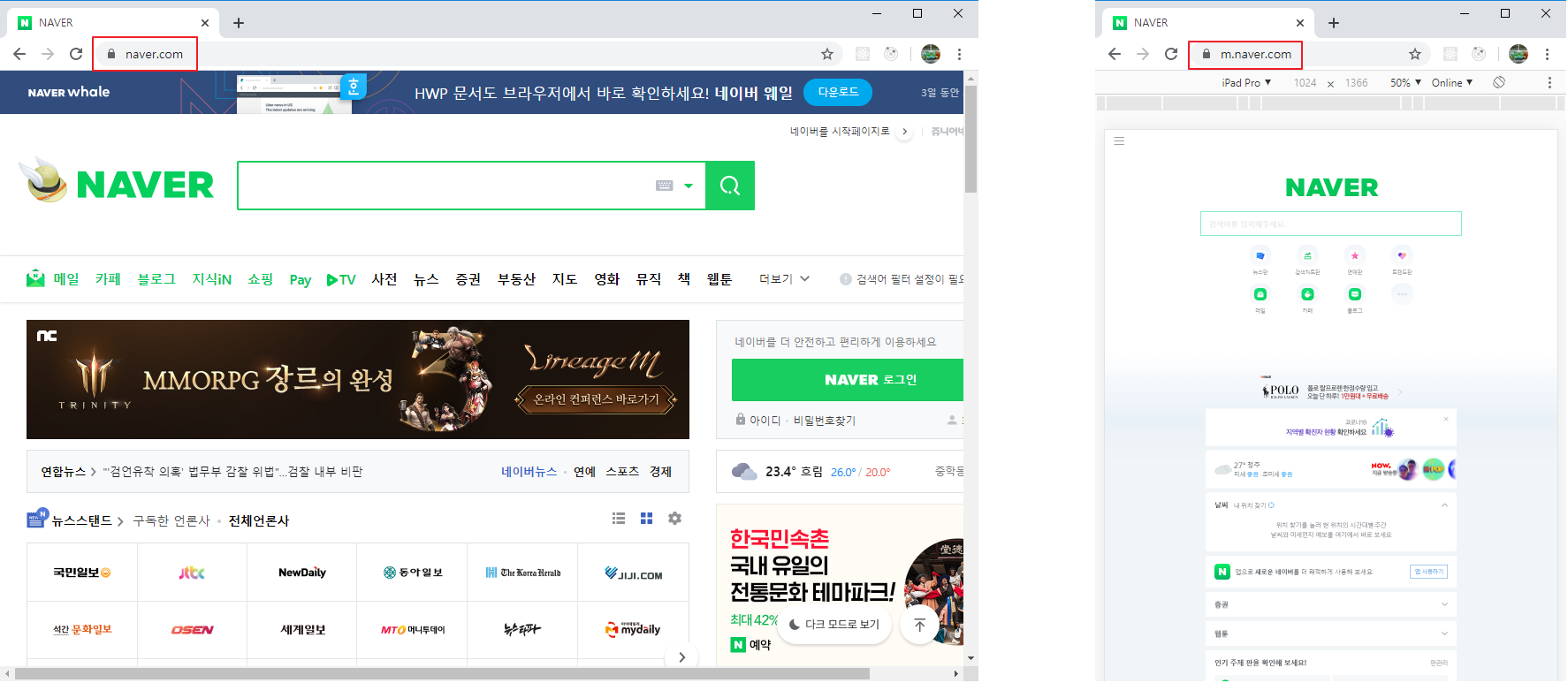
적응형 웹의 대표적인 예가 네이버입니다. 주소창에 "www.naver.com" 이라고 입력하고 접속을 해도 모바일 브라우저의 경우 "m.naver.com"으로 전환되고, 렌더링 하는 리소스들도 다릅니다.
또한 PC에서 접속하는 경우 웹 브라우저의 크기를 늘렸다 줄였다 해도 레이아웃은 전혀 변경되지 않습니다. 캡처 화면과 같이 레이아웃은 변경되지 않고 스크롤만 생깁니다

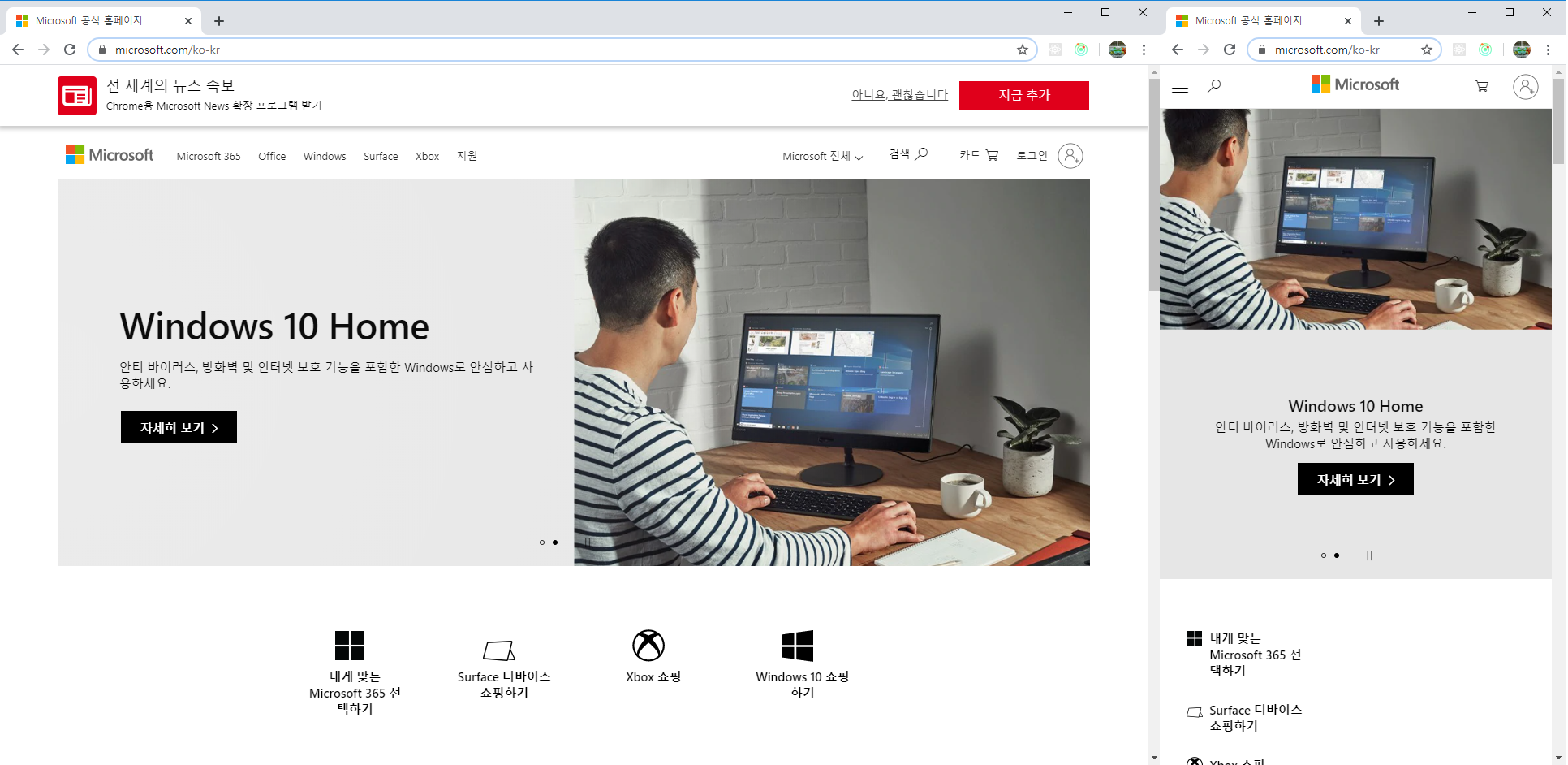
반면 반응형 웹의 경우에는 기기 구분 없이 같은 페이지의 리소스를 가져옵니다. 하지만 해당 페이지의 크기에 따라서 레이아웃이 달라집니다. 물론 모바일 환경에서 접속할 경우는 오른쪽과 같이 해상도 비율에 맞게 레이아웃이 변경됩니다.

적응형의 경우는 PC와 모바일 환경일 때 화면을 따로 관리하기 때문에 관리가 힘든 단점이 있습니다. 하지만 디자인의 자유도가 높고 기기환경에 맞는 리소스를 선택적으로 로딩 할 수 있기 때문에 속도가 빠릅니다.
반면 반응형의 경우는 하나의 리소스로 모든 기기를 커버하기 때문에 관리는 편하지만 디자인 자유도가 떨어지거나 로딩 속도가 좀 느릴 수 있습니다.
웹페이지마다 지향점이 다르기 때문에 둘 중 어느것이 더 좋다고는 확답은 할 수 없습니다. 하지만 모바일 환경이 주를 이루는 요즘, 한번쯤은 반응형 웹페이지를 고려해봐야 하지 않을까 생각합니다.